15.4.Shorthand Properties for Setting Border Style, Width and Color All at Once
The border WCSS property is a shorthand property for setting the border style, width and color all at once. The following WAP CSS style statement demonstrates the usage of border:
table {border: 2px solid black}
The above WAP CSS style statement specifies that table borders are of 2-pixels wide, have the solid style and are in black color.
You can specify the border style, width and color in any order you like. The following two WAP CSS style statements are also valid:
table {border: solid black 2px}
table {border: black 2px solid}
The border WCSS property affects four sides of the border. The border-top, border-right, border-bottom and border-left WCSS properties are used in the same way as the border WCSS property, except that they are used for setting the top, right, bottom and left borders.
15.5. Example: Applying WAP CSS Border Properties to Tables
Below is a simple WAP CSS example that illustrates how to set the border style, border width and border color of a table by making use of the border properties that you have just learned.
These are what we want to do in the example:
To set a thick outer border for the table. It should be in purple color.
To set a thin border for each table cell. It should be in black color.
Here is the markup:
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Setting
Table Border</title>
<style
type="text/css">
table {border: thick solid
purple}
td {
border-width:
thin;
border-style: solid;
border-color:
black
}
</style>
</head>
<body>
<table>
<tr>
<td>Cell
A</td>
<td>Cell B</td>
<td>Cell
C</td>
</tr>
<tr>
<td>Cell
D</td>
<td>Cell E</td>
<td
rowspan="2">Cell
F</td>
</tr>
<tr>
<td
colspan="2">Cell
G</td>
</tr>
</table>
</body>
</html>
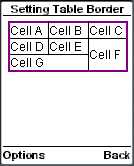
Below is the screenshot of the above WAP CSS example in a mobile phone browser:
|
|
| Previous Page | Page 23 of 39 | Next Page |
- 1. WCSS (WAP CSS) Introduction
- 2. Wireless CSS and Wireless Profile CSS
- 3. Advantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 4. Disadvantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 5. Syntax Rules of WCSS
- 6. Comments in WCSS
- 7. How to Apply WCSS Styles to an XHTML MP Document
- 8. Different Types of Selectors
- 9. Div and Span Element of XHTML MP
- 10. Cascading Rules for Handling Multiple Groups of WCSS Styles Applied to the Same Element
- 11. Common Types of Property Value
- 12. WCSS Font and Text Properties
- 13. WCSS List Properties
- 14. WCSS Color Properties
- 15. WCSS Border Properties
- 16. WAP Specific Extensions to CSS
- 17. WCSS Access Key Extension
- 18. WCSS Input Extension
- 19. WCSS Marquee Extension
- 20. Matching WCSS Cascading Style Sheets to Different User Agents