12.4. Setting Text Alignment (text-align and float Properties)
Horizontal text alignment can be controlled with the text-align WCSS property. Three keywords: left, center and right, can be assigned to this WCSS property. Here are some WAP CSS examples that illustrate the use of the text-align WCSS property:
p {text-align: left}
It states that the text in paragraphs should be aligned to the left horizontally. "Left" is the default value of the text-align WCSS property.
h1 {text-align: center}
It states that level-1 headings should be centered horizontally.
Another WCSS property, float, is used to control whether text should flow around an XHTML MP element. The element is very often an image or a table.
The float WCSS property accepts three keywords as values: left, right and none. The default value is "none", which means no text should float around an element. If you want an element to align to the left with text flowing around it on the right, you should apply the WAP CSS style rule "float: left" to the element; if you want an element to align to the right with text flowing around its left side, you should apply the WAP CSS style rule "float: right" to the element.
The following XHTML MP/WAP CSS example illustrates the effect of the three keywords of the float property. The screenshots can help you understand better what they actually do.
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Float
Property</title>
</head>
<body>
<p>
<img
src="smile.gif" alt="Smile" style="float:
none" />
The <i>float: none</i>
style rule is applied to the image. No text flows around
it.
</p>
<p>
<img
src="smile.gif" alt="Smile" style="float:
left" />
The <i>float: left</i>
style rule is applied to the image. Text flows around the image's
right side.
</p>
<p>
<img
src="smile.gif" alt="Smile" style="float:
right" />
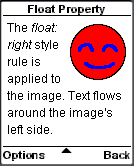
The <i>float: right</i>
style rule is applied to the image. Text flows around the image's
left side.
</p>
</body>
</html>
|
|
| Previous Page | Page 18 of 39 | Next Page |
- 1. WCSS (WAP CSS) Introduction
- 2. Wireless CSS and Wireless Profile CSS
- 3. Advantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 4. Disadvantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 5. Syntax Rules of WCSS
- 6. Comments in WCSS
- 7. How to Apply WCSS Styles to an XHTML MP Document
- 8. Different Types of Selectors
- 9. Div and Span Element of XHTML MP
- 10. Cascading Rules for Handling Multiple Groups of WCSS Styles Applied to the Same Element
- 11. Common Types of Property Value
- 12. WCSS Font and Text Properties
- 13. WCSS List Properties
- 14. WCSS Color Properties
- 15. WCSS Border Properties
- 16. WAP Specific Extensions to CSS
- 17. WCSS Access Key Extension
- 18. WCSS Input Extension
- 19. WCSS Marquee Extension
- 20. Matching WCSS Cascading Style Sheets to Different User Agents