7.3. Specify WCSS Styles with the Style Attribute (Inline Styles)
The style attribute is used to specify WCSS styles for a single element. This attribute is present in all XHTML MP elements that WCSS styles can be applied to. WCSS styles specified in this way are called inline styles.
Specifying WCSS inline styles should be avoided most of the time, since using this method will mix up the XHTML MP markup and the WCSS styles completely.
This XHTML MP/WAP CSS example demonstrates how to use inline styles:
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>WCSS
Tutorial</title>
</head>
<body>
<h1
style="color: white; background-color: black">Table
of Contents</h1>
<hr style="color:
blue"/>
<p style="font-style:
italic">
WCSS Tutorial Chapter 1<br/>
WCSS
Tutorial Chapter 2<br/>
WCSS Tutorial Chapter
3<br/>
</p>
</body>
</html>
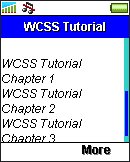
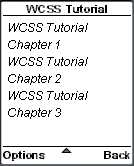
This is the result of the above XHTML MP/WAP CSS example in some mobile phone browsers:
|
|
|
| Previous Page | Page 6 of 39 | Next Page |
- 1. WCSS (WAP CSS) Introduction
- 2. Wireless CSS and Wireless Profile CSS
- 3. Advantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 4. Disadvantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 5. Syntax Rules of WCSS
- 6. Comments in WCSS
- 7. How to Apply WCSS Styles to an XHTML MP Document
- 8. Different Types of Selectors
- 9. Div and Span Element of XHTML MP
- 10. Cascading Rules for Handling Multiple Groups of WCSS Styles Applied to the Same Element
- 11. Common Types of Property Value
- 12. WCSS Font and Text Properties
- 13. WCSS List Properties
- 14. WCSS Color Properties
- 15. WCSS Border Properties
- 16. WAP Specific Extensions to CSS
- 17. WCSS Access Key Extension
- 18. WCSS Input Extension
- 19. WCSS Marquee Extension
- 20. Matching WCSS Cascading Style Sheets to Different User Agents