19.5.3. Alternate Marquee Style
Description of an animation of the alternate marquee style:
At the beginning, if the length of the marquee block is smaller than the screen width, the whole marquee block is shown on the screen with one of its edge (either the left edge or the right edge. It depends on the value of the -wap-marquee-dir property. If the -wap-marquee-dir property value is rtl [right-to-left], it should be the right edge. If the -wap-marquee-dir property value is ltr [left-to-right], it should be the left edge) touches the side of the screen. If the length of the marquee block is larger than the screen width, only part of the marquee block is displayed on the screen with one of its edge (either the left edge or the right edge. It depends on the value of the -wap-marquee-dir property. If the -wap-marquee-dir property value is rtl [right-to-left], it should be the left edge. If the -wap-marquee-dir property value is ltr [left-to-right], it should be the right edge) touches the side of the screen.
Then the marquee block scrolls across the screen of the mobile device.
If the length of the marquee block is smaller than the screen width, the marquee block stops when it touches the other side of the screen. If the length of the marquee block is larger than the screen width, the marquee block stops once its ending edge is shown.
The animation repeats if the value of the -wap-marquee-loop WCSS property is larger than 1.
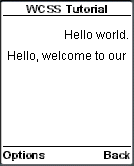
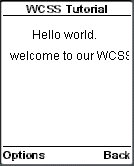
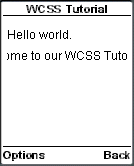
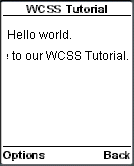
To help you understand better the above description, let's see an XHTML MP/WAP CSS example now. It demonstrates the usage of the alternate marquee style. The screenshots of this XHTML MP/WAP CSS example show how the animation actually looks in some mobile phone browsers. The direction of the marquee animation is set to right-to-left in this example.
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>WCSS
Tutorial</title>
</head>
<body>
<p
style="display: -wap-marquee; -wap-marquee-dir: rtl;
-wap-marquee-style: alternate">Hello world.</p>
<p
style="display: -wap-marquee; -wap-marquee-dir: rtl;
-wap-marquee-style: alternate">Hello, welcome to our WCSS
Tutorial.</p>
</body>
</html>
Below is the result of the above XHTML MP/WCSS example in a mobile phone browser. As you can see, the first line of text "Hello world." was shorter than the mobile phone browser's screen width. At the beginning, "world." touched the right side of the screen. The line then scrolled across the screen from right to left until "Hello" touched the left side of the screen. The second line of text, "Hello, welcome to our WCSS Tutorial.", was longer than the screen width. At the beginning, "Hello" touched the left side of the screen. The line then scrolled across the screen until the line's end was shown.
|
|
| Previous Page | Page 35 of 39 | Next Page |
- 1. WCSS (WAP CSS) Introduction
- 2. Wireless CSS and Wireless Profile CSS
- 3. Advantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 4. Disadvantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 5. Syntax Rules of WCSS
- 6. Comments in WCSS
- 7. How to Apply WCSS Styles to an XHTML MP Document
- 8. Different Types of Selectors
- 9. Div and Span Element of XHTML MP
- 10. Cascading Rules for Handling Multiple Groups of WCSS Styles Applied to the Same Element
- 11. Common Types of Property Value
- 12. WCSS Font and Text Properties
- 13. WCSS List Properties
- 14. WCSS Color Properties
- 15. WCSS Border Properties
- 16. WAP Specific Extensions to CSS
- 17. WCSS Access Key Extension
- 18. WCSS Input Extension
- 19. WCSS Marquee Extension
- 20. Matching WCSS Cascading Style Sheets to Different User Agents