11.6. WML Image Links
An anchor link can be attached to an image in WML. Creating an image link is simple. You just need to place an <img/> tag within an <anchor></anchor> tag pair or an <a></a> tag pair. The following WML example demonstrates how to create image links:
<?xml
version="1.0"?>
<!DOCTYPE wml PUBLIC
"-//WAPFORUM//DTD WML 1.3//EN"
"http://www.wapforum.org/DTD/wml13.dtd">
<wml>
<card
id="card1" title="Card
1">
<p>
<anchor>
<go
href="#card2"/>
<img
src="to2.gif" alt="Go to card
2"/>
</anchor>
</p>
</card>
<card
id="card2" title="Card 2">
<p>
<a
href="#card1">
<img
src="to1.gif" alt="Go to card
1"/>
</a>
</p>
</card>
</wml>
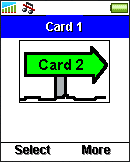
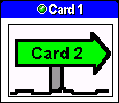
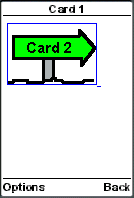
This is the result of the above WML example in WAP browsers:
|
|
|
|
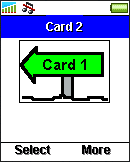
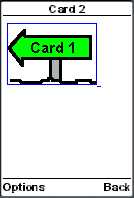
If you select the image in the above card, the WAP browser will display Card 2, like this:
|
|
|
|
| Previous Page | Page 22 of 50 | Next Page |
- 1. WML (Wireless Markup Language) Introduction
- 2. WML Deck and Card
- 3. WML Document Structure
- 4. WML Generic Metadata: <meta>
- 5. Comments in WML
- 6. Line Breaking in WML
- 7. Font Size and Style in WML
- 8. WML Preformatted Text: <pre>
- 9. WML Images
- 10. WML Tables
- 11. WML Anchor Links
- 12. Programming Softkeys of Mobile Phones and the <do> Element
- 13. WML Template and Menu
- 14. WML Events and the <onevent> Tag
- 15. Timer and the ontimer Event
- 16. WML Event: onenterbackward
- 17. WML Event: onenterforward
- 18. WML Selection Lists and the onpick Event
- 19. WML Input Fields
- 20. WML Variables
- 21. Submitting Form Data to the Server in WML
- 22. Clearing a Saved Form in WML