7.2. Place WCSS Styles at the Document Head (Internal Style Sheet)
The <style> element is used to place WCSS styles at the document head of an XHTML MP document. A style sheet defined in this way is called an internal style sheet or a document-level style sheet. WCSS styles of an internal style sheet apply only to the XHTML MP document that they are located in. WCSS statements are enclosed in the <style></style> tag pair. The syntax is like this:
<style
type="text/css">
some WCSS statements
</style>
The type attribute of <style> specifies the MIME type of the cascading style sheet.
This XHTML MP/WAP CSS example shows how to place an internal style sheet at the document head:
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<style
type="text/css">
hr {
color:
blue
}
p {
font-style:
italic
}
h1 {
color:
white;
background-color:
black
}
</style>
<title>WCSS
Tutorial</title>
</head>
<body>
<h1>Table
of Contents</h1>
<hr/>
<p>
WCSS
Tutorial Chapter 1<br/>
WCSS Tutorial Chapter
2<br/>
WCSS Tutorial Chapter
3<br/>
</p>
</body>
</html>
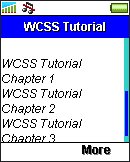
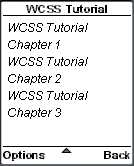
The result of the above XHTML MP/WAP CSS example in some mobile phone browsers is shown below:
|
|
|
| Previous Page | Page 5 of 39 | Next Page |
- 1. WCSS (WAP CSS) Introduction
- 2. Wireless CSS and Wireless Profile CSS
- 3. Advantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 4. Disadvantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 5. Syntax Rules of WCSS
- 6. Comments in WCSS
- 7. How to Apply WCSS Styles to an XHTML MP Document
- 8. Different Types of Selectors
- 9. Div and Span Element of XHTML MP
- 10. Cascading Rules for Handling Multiple Groups of WCSS Styles Applied to the Same Element
- 11. Common Types of Property Value
- 12. WCSS Font and Text Properties
- 13. WCSS List Properties
- 14. WCSS Color Properties
- 15. WCSS Border Properties
- 16. WAP Specific Extensions to CSS
- 17. WCSS Access Key Extension
- 18. WCSS Input Extension
- 19. WCSS Marquee Extension
- 20. Matching WCSS Cascading Style Sheets to Different User Agents