7. How to Apply WCSS Styles to an XHTML MP Document
There are three ways to apply WCSS styles to an XHTML MP document:
Link to an external cascading style sheet
Place WCSS styles at the document head
Specify WCSS styles with the style attribute
To separate WCSS styles and the XHTML MP document, you should employ the first way. For the second and the third way, WCSS styles are placed inside an XHTML MP document and you cannot enjoy the benefits of separating the content and the presentation information as discussed earlier at "Advantages of Using WAP CSS Style Sheets on Mobile Internet Sites" in this WAP CSS tutorial.
7.1. Link to an External Cascading Style Sheet
The <link> element is used to reference to an external cascading style sheet. The <link> element should be put at the document head of an XHTML MP document. Its syntax is like this:
<link href="url_of_style_sheet" rel="stylesheet" type="text/css"/>
The href attribute specifies the URL to the WAP CSS style sheet. There is no need to change the values assigned to the rel attribute and the type attribute. (In case you want to know, the rel attribute specifies the relation between the XHTML MP document and the document referred to by the href attribute, and the type attribute specifies the MIME type of the document referred to by the href attribute.)
The following XHTML MP/WCSS example demonstrates how to link to an external style sheet in an XHTML MP document:
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<link
href="linkToWCSSFileEg1.css" rel="stylesheet"
type="text/css"/>
<title>WCSS
Tutorial</title>
</head>
<body>
<h1>Table
of Contents</h1>
<hr/>
<p>
WCSS
Tutorial Chapter 1<br/>
WCSS Tutorial Chapter
2<br/>
WCSS Tutorial Chapter
3<br/>
</p>
</body>
</html>
hr
{
color: blue
}
p {
font-style: italic
}
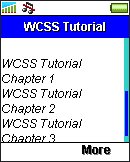
In the external style sheet of the above example, we specify the color of the horizontal rule to blue and the font style of the text in the paragraph to italic. Here is what you will see in mobile phone browsers:
|
|
|
An XHTML MP document can reference to more than one external style sheet. To achieve this, just add multiple <link> elements to the document head. This XHTML MP/WCSS example demonstrates how to link to multiple external style sheets:
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<link
href="linkToWCSSFileEg1.css" rel="stylesheet"
type="text/css"/>
<link
href="linkToWCSSFileEg2.css" rel="stylesheet"
type="text/css"/>
<title>WCSS
Tutorial</title>
</head>
<body>
<h1>Table
of Contents</h1>
<hr/>
<p>
WCSS
Tutorial Chapter 1<br/>
WCSS Tutorial Chapter
2<br/>
WCSS Tutorial Chapter
3<br/>
</p>
</body>
</html>
h1
{
color: white;
background-color: black
}
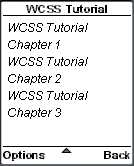
In the above XHTML MP/WCSS example, the external cascading style sheet "linkToWCSSFileEg2.css" sets the text color and the background color of level-1 headings to white and black respectively. The result of the example in mobile phone browsers is shown here:
|
|
|
| Previous Page | Page 4 of 39 | Next Page |
- 1. WCSS (WAP CSS) Introduction
- 2. Wireless CSS and Wireless Profile CSS
- 3. Advantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 4. Disadvantages of Using WAP CSS Style Sheets on Mobile Internet Sites
- 5. Syntax Rules of WCSS
- 6. Comments in WCSS
- 7. How to Apply WCSS Styles to an XHTML MP Document
- 8. Different Types of Selectors
- 9. Div and Span Element of XHTML MP
- 10. Cascading Rules for Handling Multiple Groups of WCSS Styles Applied to the Same Element
- 11. Common Types of Property Value
- 12. WCSS Font and Text Properties
- 13. WCSS List Properties
- 14. WCSS Color Properties
- 15. WCSS Border Properties
- 16. WAP Specific Extensions to CSS
- 17. WCSS Access Key Extension
- 18. WCSS Input Extension
- 19. WCSS Marquee Extension
- 20. Matching WCSS Cascading Style Sheets to Different User Agents