18. Anchor Links in XHTML MP
Anchor links are used for navigation. You select an anchor link to go to another resource such as an XHTML MP page, or to scroll to a location in the current XHTML MP document. Anchor links are created with the <a></a> tag pair.
The href attribute of the <a> tag is used to specify the URL (Uniform Resource Locator) to the link target. The protocol used is HTTP. A URL has the form:
http://host_name/path/file_name#offset?parameter1=value1¶meter2=value2...
You should be very familiar with it if you have programmed HTML or WML before.
18.1. Going to a Location in the Current XHTML MP Page
As said earlier, you can make use of an anchor link to scroll to a location in the current XHTML MP page. To do this, first you have to set a link destination (target anchor) within the document. Second, you have to point an anchor link to the destination.
To set a link destination within an XHTML MP document, the id attribute should be used. Most XHTML MP tags contain the id attribute. Here are some examples:
<a id="destination_id"></a>
<a id="destination_id" />
<h1 id="destination_id">XHTML MP Tutorial</h1>
<p id="destination_id">Some text in a paragraph</p>
To point an anchor link to the link destination, you need to construct a URL using the id of the link destination as the offset (Note that an offset begins with the # character), and then specify this URL as the href attribute value of the anchor link, like this:
<a href="#destination_id">Select here to go to a location in the current XHTML MP document</a>
As the link destination is in the current XHTML MP document, there is no need to specify the host name, path and file name in the URL. Only the offset is needed.
The following XHTML MP example demonstrates how to go to a location within the current document:
<?xml
version="1.0"?>
<!DOCTYPE html PUBLIC
"-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>XHTML
MP Tutorial</title>
</head>
<body>
<p><a
id="top">Table of
Contents:</a></p>
<ul>
<li>Part
1 XHTML MP Introduction</li>
<li>Part 2
Development of Wireless Markup Languages</li>
<li>Part
3 Advantages of XHTML MP</li>
<li>Part 4 WML
Features Lost in XHTML MP</li>
</ul>
<p><a
href="#top">Back to top</a></p>
</body>
</html>
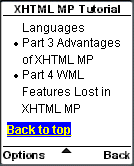
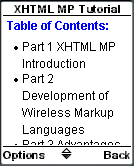
This is the result of the above XHTML MP example in a mobile phone browser:
|
|
If you select the "Back to top" link, the page will be scrolled to show the text "Table of Contents".
|
|
For Sony Ericsson mobile phones, going to a link destination in the current XHTML MP page is not supported until browser version 4.0, which is first included in Sony Ericsson Z1010 mobile phones. Hence, earlier mobile phone models such as T610 and T68i do not support this feature.
| Previous Page | Page 23 of 36 | Next Page |
- 1. XHTML MP (XHTML Mobile Profile) Introduction
- 2. Development of Wireless Markup Languages
- 3. Advantages of XHTML MP
- 4. WML Features Lost in XHTML MP
- 5. Syntax Rules of XHTML MP
- 6. XHTML MP MIME Types and File Extension
- 7. XHTML MP Document Structure
- 8. XHTML MP Generic Metadata
- 9. Comments in XHTML MP
- 10. Line Breaking in XHTML MP
- 11. XHTML MP Horizontal Rules
- 12. XHTML MP Headings
- 13. Font Style in XHTML MP
- 14. XHTML MP Preformatted Text
- 15. XHTML MP Lists
- 16. XHTML MP Images
- 17. XHTML MP Tables
- 18. Anchor Links in XHTML MP
- 19. XHTML MP Selection Lists
- 20. XHTML MP Input Elements
- 21. Submitting Form Data to the Server in XHTML MP